文書テンプレートを作ってみよう!

企画書等に使える文書テンプレートを作ってみましょう。
すぐに使える統一のテンプレートを作っておけば、
見やすくて内容が伝わる文書が作りやすくなります。
ページ設定(余白の調整)

まず最初に、ページ設定をしておきます。
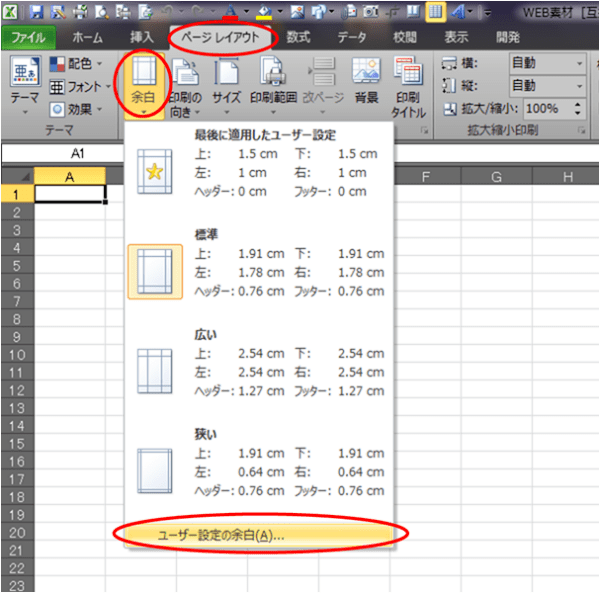
メニュー「ページレイアウト」 ⇒ 余白 ⇒ ユーザー設定の余白
で、余白を設定していきます。
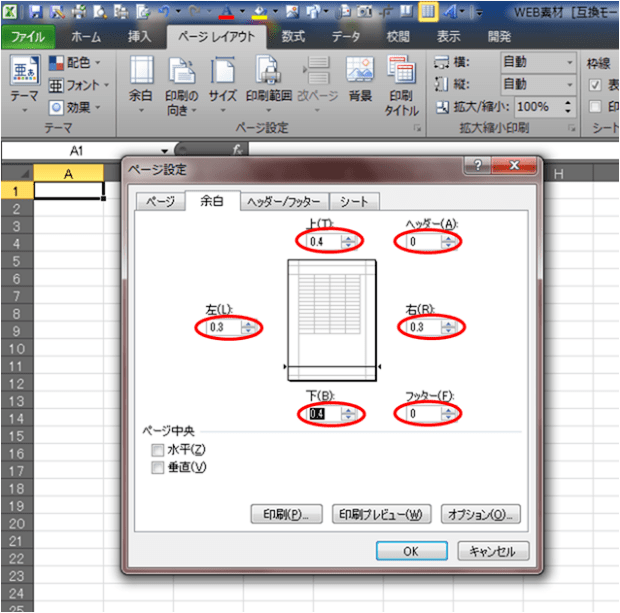
余白の設定ボックスが開きました。

上の画像を参考に、赤丸の部分を調整していきます。
ページ設定(印刷の向き)

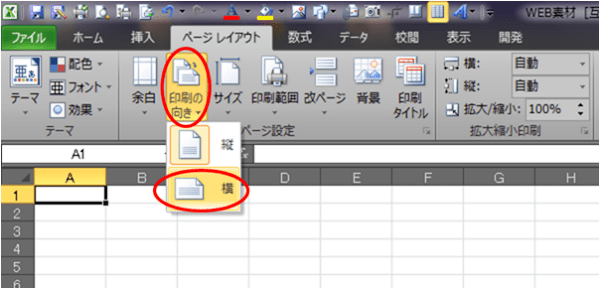
次に、印刷の向きを決めます。
メニュー「ページレイアウト」 ⇒ 印刷の向き ⇒ 横
で、横書きのテンプレートを作ります。
用紙のサイズは初期設定の「A4」で作ります。
必要があれば変更してください。
セルの塗りつぶし

次に、ページの上部を塗りつぶしていきます。
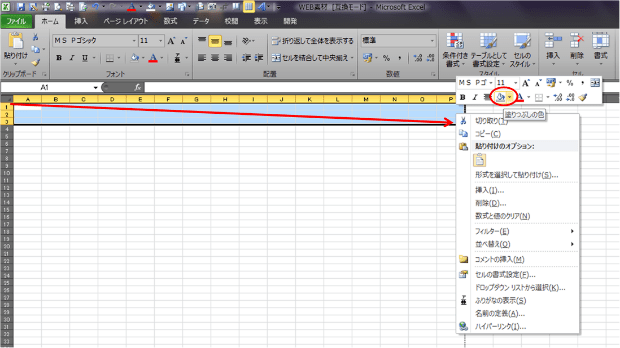
上の画像のように、上3列くらいを選択し、右クリックでコマンドボックスを開きます。
「塗りつぶし」のバケツ右の「▼」をクリックします。
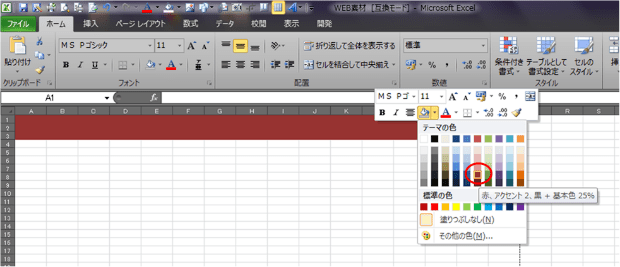
カラーパレットが開きました。

紫色に塗りつぶしてみます。
この紫の部分には、タイトルや日付、名前等の情報を入れ込むのに最適です。
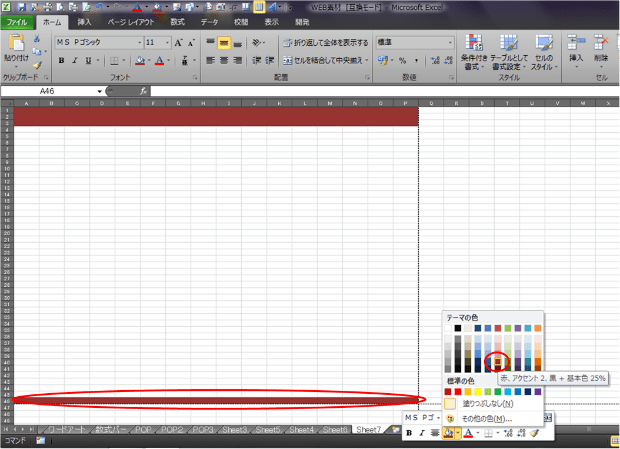
同様に、ページの下の部分も塗りつぶします。

下1行を選択、右クリックから塗りつぶしていきます。
下は特に文字を打つわけではないので、1行で十分だと思います。
線を引く(罫線)

次に、真ん中に線を引きます。
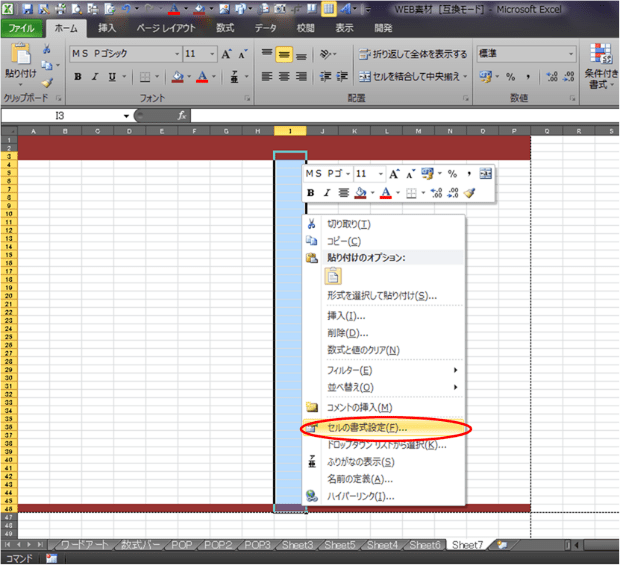
真ん中にあるセルを選択し、右クリックでコマンドボックスを開きます。
下の方にある「セルの書式設定」を選択し、セルの書式設定ボックスを開きます。
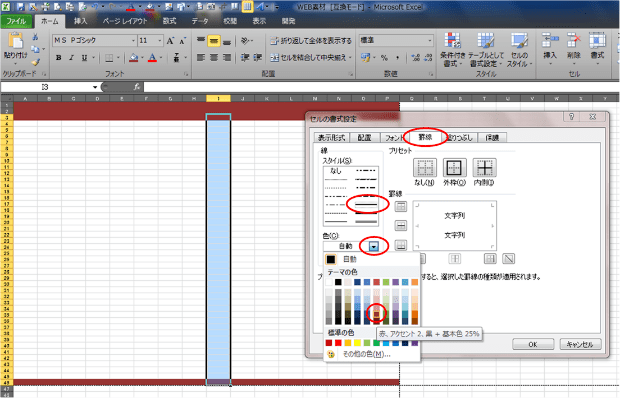
「セルの書式設定」ボックスが開きました。

上の画像のように、「罫線」タブを開き、「線のスタイル」「線の色」を決めます。
「線の色」は、上下で塗りつぶしたのと同じ色がいいでしょう。
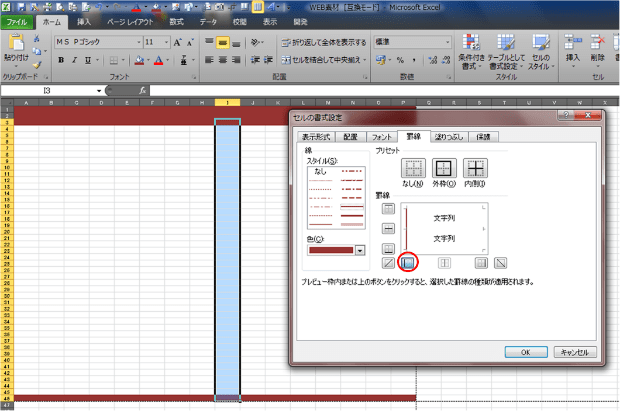
線を引いていきます。

選択したセルの右側がページの中心なので、セルの右側に線を引きます。
上の画像の赤丸の部分をクリックすると、選択したスタイル・色で線を引くことができます。
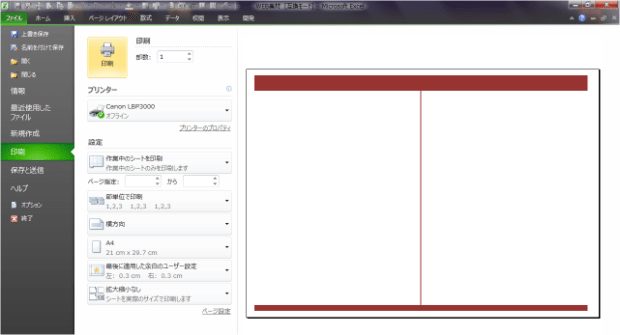
印刷のプレビューで確認

印刷のプレビューで確認してみましょう。
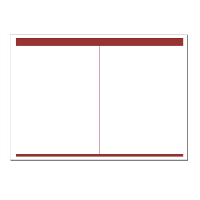
簡単なテンプレートが出来ました。
気持ち左に寄っている気がしますので、中心に寄せていきます。
センタリング

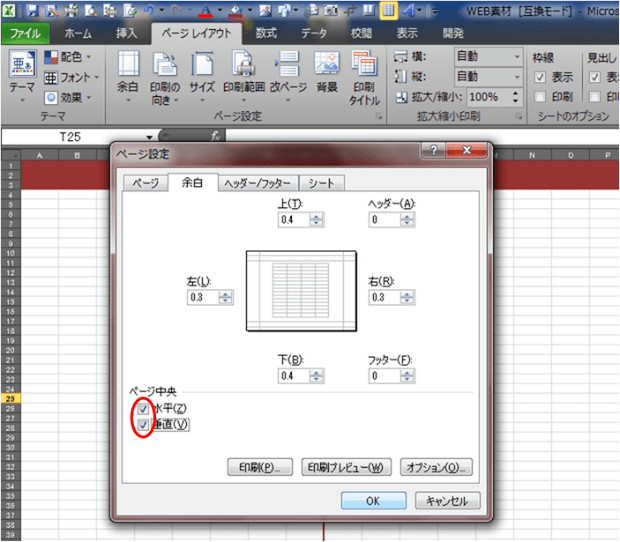
もう一度、余白の設定ボックスを開きます。
メニュー「ページレイアウト」 ⇒ 余白 ⇒ ユーザー設定の余白
で、下の方にある「水平」と「垂直」のチェックボックスにチェック☑を入れます。
どうでしょうか?

テンプレートの完成です。
一度テンプレートを作ってしまえば、次回からすぐ使えますので便利です。
企画書・報告書等、様々な文書に使えるので、テンプレート(原紙)として保存しておきましょう。
次回はこのテンプレートを使って、実際に文書を作成してみましょう。
スポンサーリンク
