POPに画像を挿入してみよう!

いろいろなPOPが作れるようになってきましたね。
今度は、画像を背景に挿入して、イベント性のあるPOP作りにチャレンジしてみましょう。
画像は「著作権」の問題がありますが、無料で提供してくれるサイトもあります。
今回は、無料イラスト提供サイト「イラストボックス」から、「素材屋みみみさん」の作品をお借りしてPOPを作成してみました。
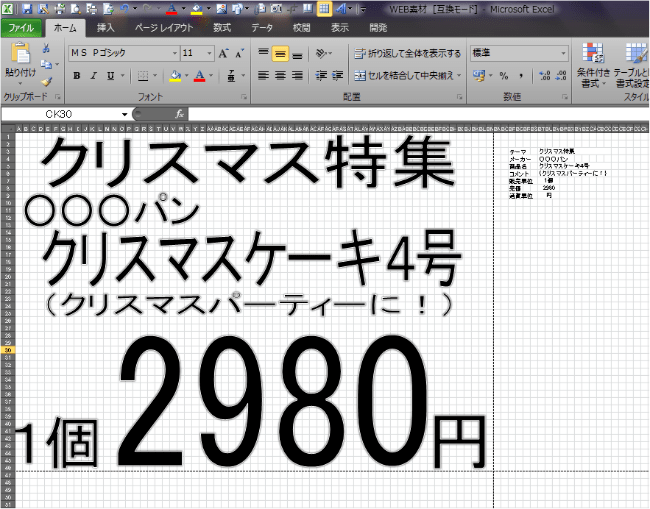
簡単なPOPフォーマットを準備する

まずは、殺風景な横長のPOPフォーマットを作ります。
作り方は、「POPを作ってみよう!」でやりましたね。
画像が横長なので、印刷の向きを横にして作ってみました。
これをベースに作業を進めていきましょう。
画像を挿入する

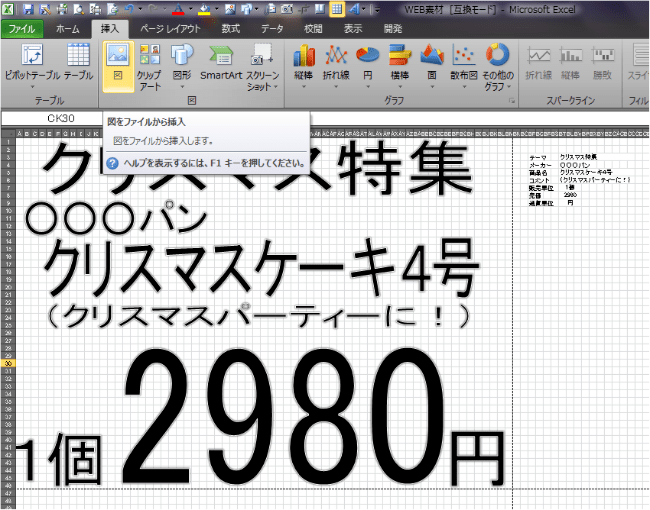
では、画像を挿入していきます。
上の画像のように、
「挿入」 ⇒ 「図」 と進みます。
すると、ファイルが自動的に開きます。

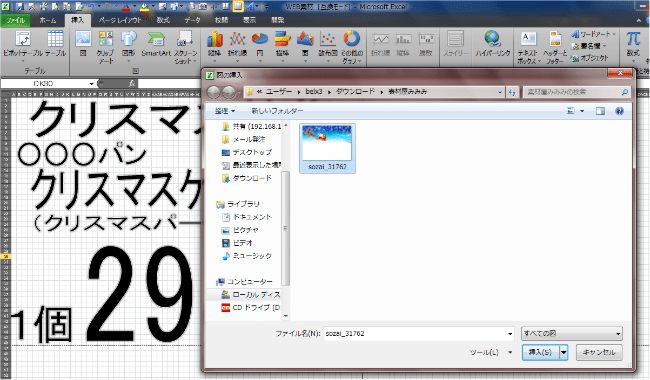
ファイルが開いたら、目的の画像が保存してある場所を探して選択し、「挿入」を押します。
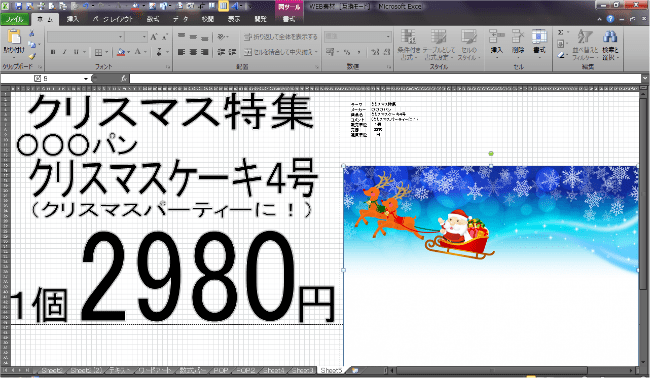
すると、任意の場所に画像が挿入されました。

この画像を背景にしていきます。
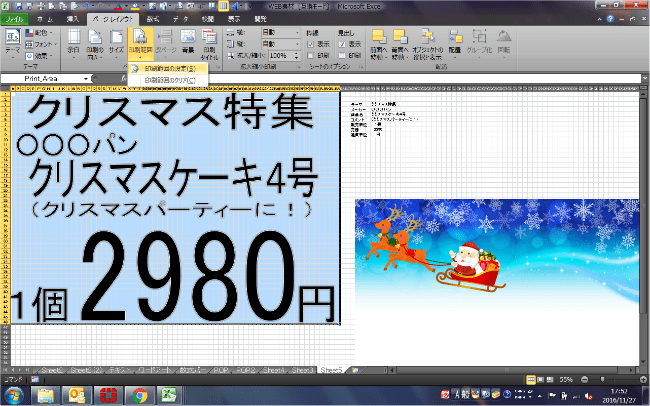
印刷範囲の設定

画像を動かす前に、「印刷範囲の設定」を忘れずにやっておきましょう。
画像は、印刷したいページに目いっぱい広げます。
もしページを少しはみ出しても、「印刷範囲」が設定されていれば、何枚も印刷されてしまうのを防げます。
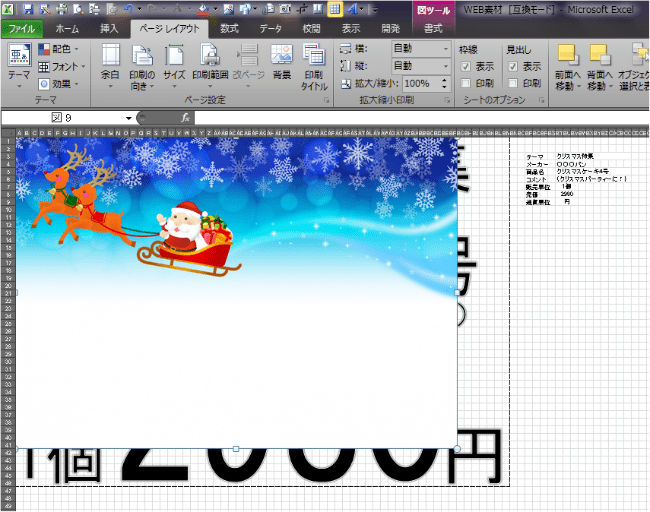
画像をPOPに重ねる

では、画像をPOPに被せていきます。
画像をドラッグして、殺風景なPOPの上に移動します。
POPの文字が隠れてしまいましたがこのまま気にせず作業を続けます。
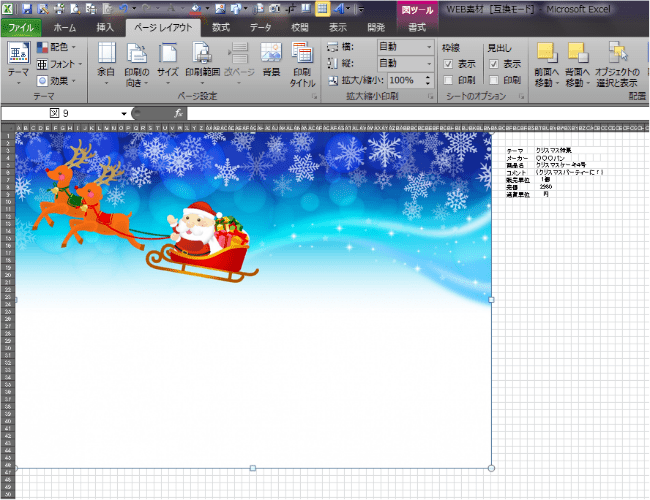
画像の大きさを調整する

次に、画像の大きさを調整します。
画像のコーナーにマウスを持っていくと、マウスのポインタが「↕」に変わります。
そこで左クリックしながらマウスをドラッグして画像の大きさを印刷範囲の線ギリギリまで広げます。
印刷範囲を設定しているので、多少はみ出しても構いません。
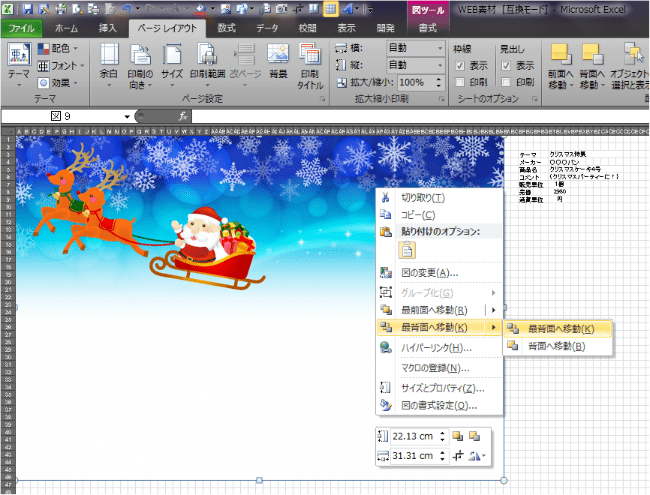
画像を最背面に移動する

次に、画像を背面に移動させて背景にします。
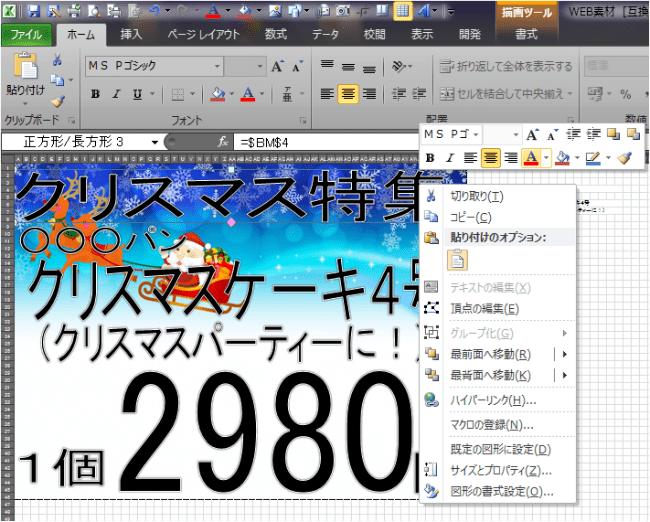
画像の上で右クリックをし、コマンドボックスを表示させます。
コマンドボックスの、「背面へ移動」 ⇒ 「最背面へ移動」 をクリックします。
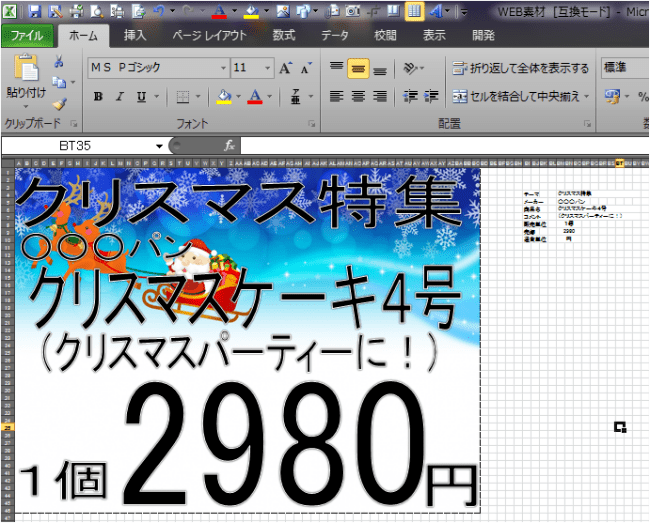
すると・・・

背景になりました。
ここからは、画像の色とのバランスを考えながら、文字を装飾していきましょう。
文字を装飾する(文字の塗りつぶし)

まず、文字に色を付けます。
「POPを目立たせてみよう!」でやったように、文字を赤く塗りつぶしてみましょう。
「ワードアート」選択 ⇒ 右クリック ⇒ 「A▼」 ⇒ 赤
文字の色が変わりましたか?
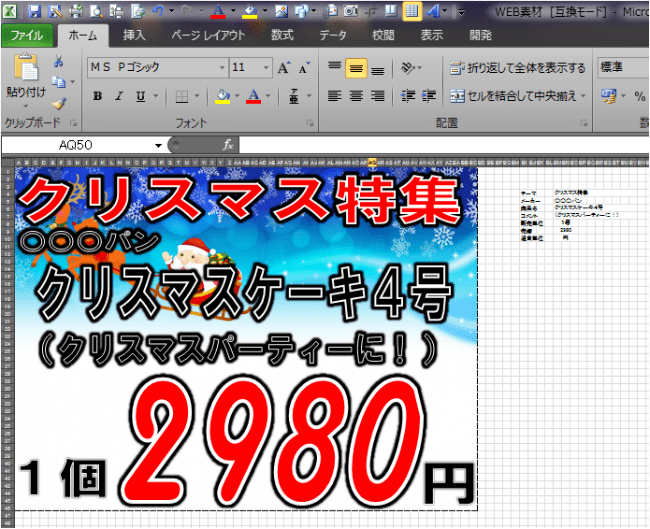
文字を装飾する(フォントの変更)

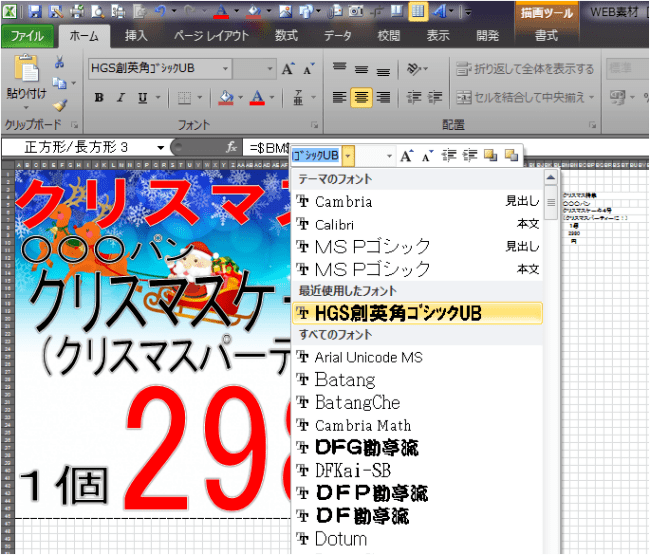
次に、フォントを変えましょう。
これも「POPを目立たせてみよう!」でやりました。
「ワードアート」選択 ⇒ 右クリック ⇒ 「MSPゴシック▼」 ⇒ お好みのフォント
今回は「HGS創英角ゴシックUB」なる物にしてみました。
どうですか?うまくいきましたか?
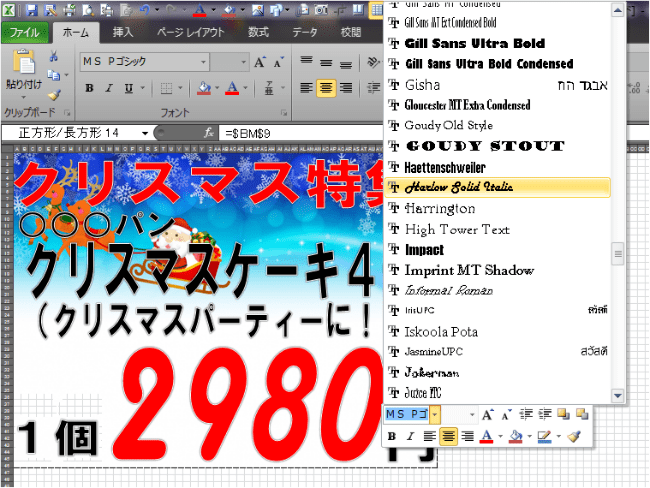
売価のところだけは、半角なのでいろんなフォントが選べます。

売価は何やら特徴のあるフォントを選んでみました。
だんだんPOPらしくなってきましたね。
文字を装飾する(光彩)

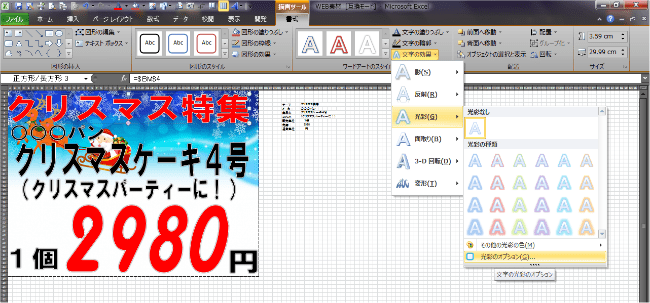
次は、「光彩」を使って文字を浮かび上がらせていきましょう。
これも「POPを目立たせてみよう!」のおさらいです。
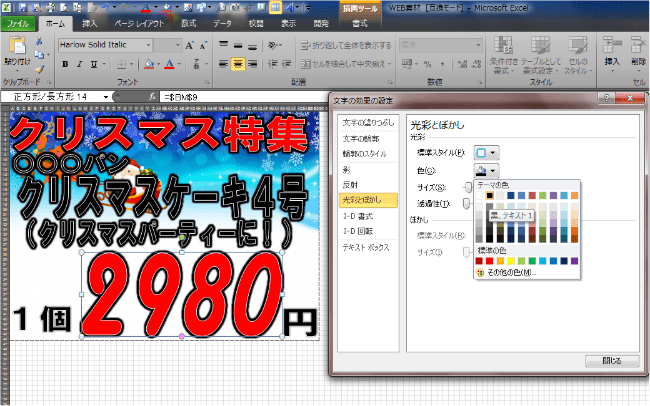
「ワードアート選択」 ⇒ 「書式」 ⇒ 「光彩」 ⇒ 「光彩のオプション」で
文字に黒い「光彩」を付けていきます。

文字がダークな感じになってしまいました。
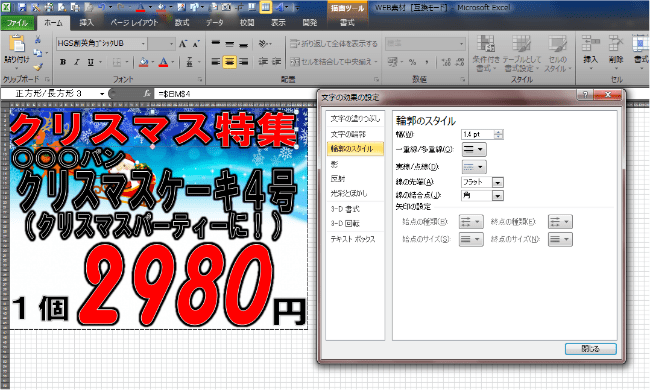
文字を装飾する(輪郭)

文字の輪郭を調整してみましょう。
今開いている「文字の効果の設定」ボックスにある、「輪郭のスタイル」を押します。
もともと輪郭に「白」が入っているので、「幅」のポイント数を上げてみましょう。
ポイント数を上げたら、次のワードアートを選択すると、次々と輪郭の調整が可能です。
どうでしょうか?

なかなかいい感じに出来ましたね。
印刷のプレビューで最終確認

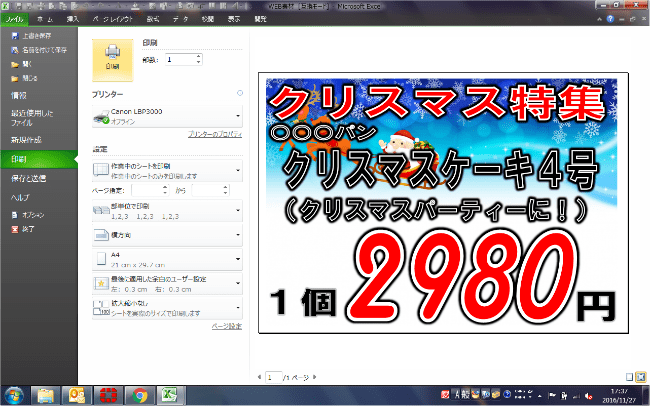
最終確認をしましょう。
「印刷のプレビュー」で、実際に印刷される状態を確認します。
特にはみ出している感じはないですが、背景が気持ち左に寄っている気がします。
センタリング

真ん中に寄せていきましょう。
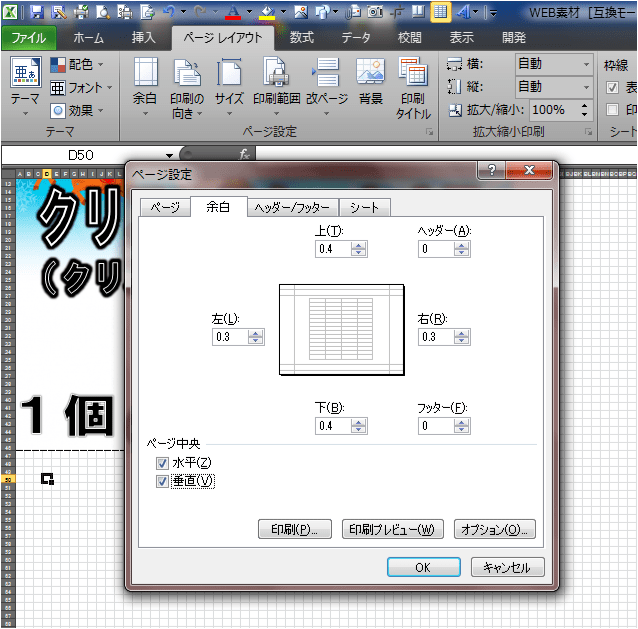
「ページレイアウト」 ⇒ 「余白」 ⇒ 「ユーザー設定の余白」で
「ページ設定」の余白調整のボックスを開きます。
ボックスの下の方にある「水平」と「垂直」のチェックボックスにチェック☑を入れてください。
これで画像や文章を中央に寄せることができます。
どうですか?

背景入りPOPの完成です!
これでいろんなクリスマス商品のPOPを作れば、お客さんにも分かりやすいですよね。
ここまで出来れば、いろんなイベントPOPも作成できるようになっていると思います。
センスのあるイベントPOPをバンバン作って、周りの人を驚かせてやりましょう!
スポンサーリンク
