夏祭りのポスターを作ってみよう!

EXCELを使って、様々なポスターも作ることができます。
ポイントは、「ページ設定」「画像挿入」「ワードアート挿入」だけです。
今回もEXCELに入っている「クリップアート」という無料画像を使って、
「夏祭りのポスター」を作ってみたいと思います。
ページ設定

まずは、「ページ設定」をしましょう。
縦長「A4」サイズのポスターを作ります。
「事前準備③印刷範囲の設定」で紹介したように、セルは方眼にしてあります。
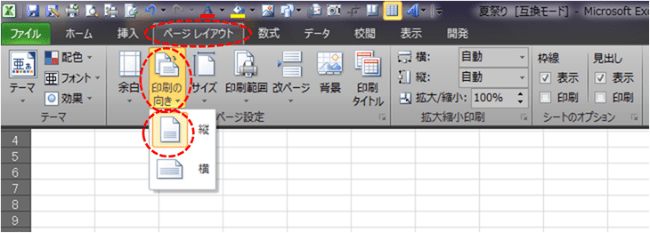
メニュー「ページレイアウト」 ⇒ 印刷の向き ⇒ 縦
で、印刷の向きを決めます。
余白の設定

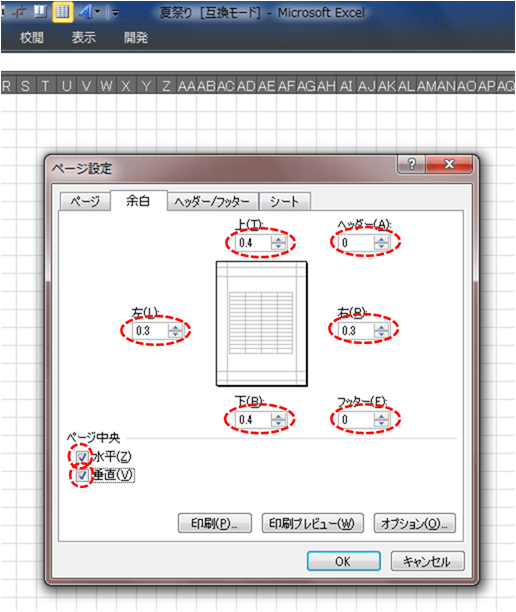
次に、余白を調整します。
ページレイアウト ⇒ 余白 ⇒ ユーザー設定の余白
で、余白の設定ボックスを出し、上の画像を目安に設定します。
画像の偏りをなくすために、「水平」と「垂直」のチェックボックスにチェック☑を入れておきましょう。
背景の挿入(クリップアート)

次に、背景を入れていきます。
インターネット上の画像は「著作権」等の問題があるのでいろいろ面倒ですが、
EXCELの「クリップアート」から探せば、無料で使える画像がたくさん見つかります。
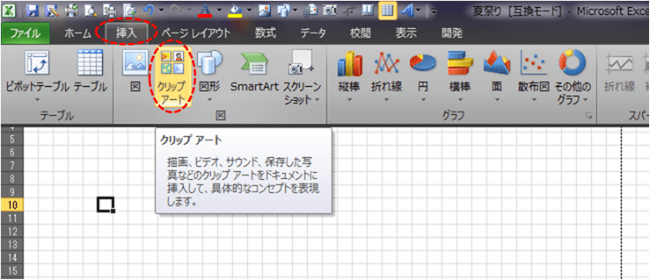
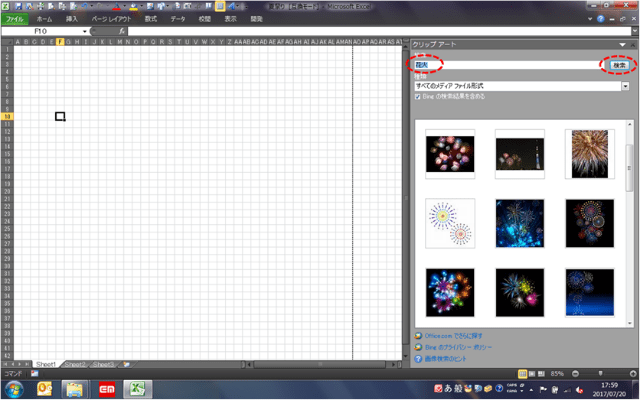
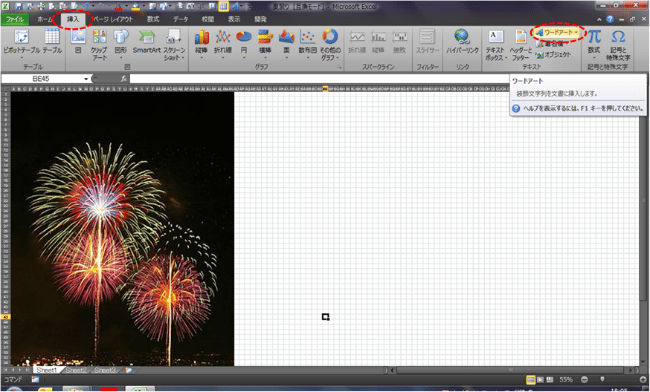
メニュー「挿入」 ⇒ クリップアート
で、クリップアートのボックスを展開します。
クリップアートが画面右の方に展開されました。

クリップアートボックスの「検索」の所に、必要な画像のキーワードを入れて検索をします。
今回は、『花火』と打ち込んで検索してみました。
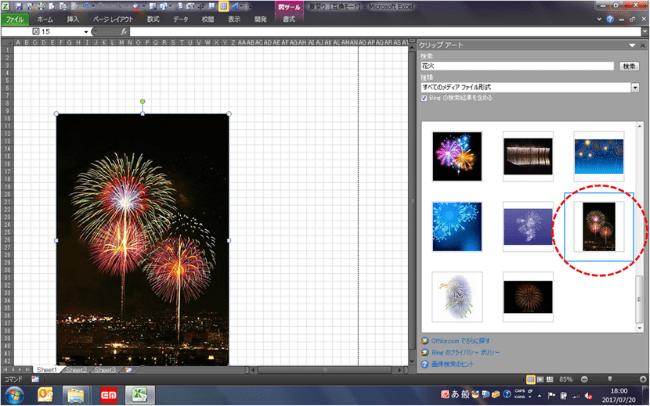
すると、キーワードにヒットした画像やイラストが表示されます。
気に入ったものがあればクリックしてください。
画像をクリックすると、

画像が挿入されました。
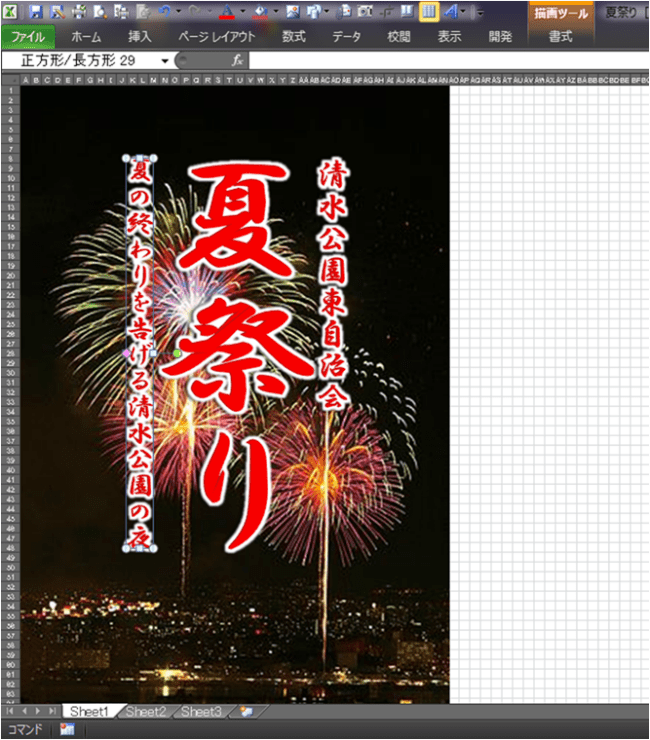
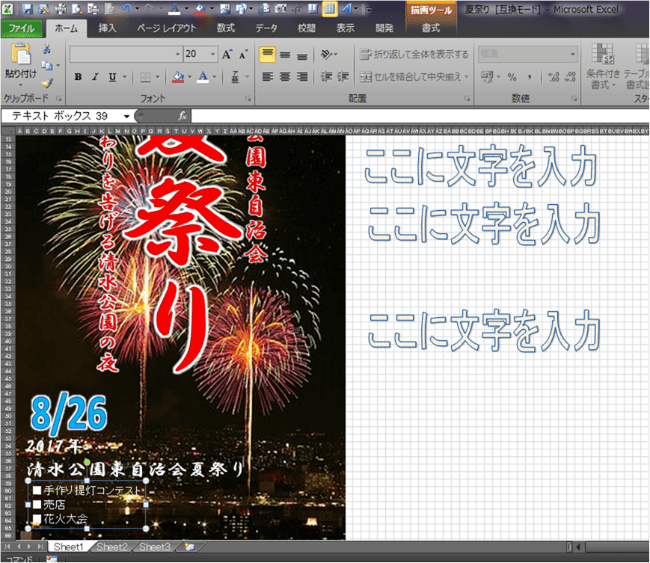
これを背景にして、文字を入れていきましょう。
印刷範囲の設定

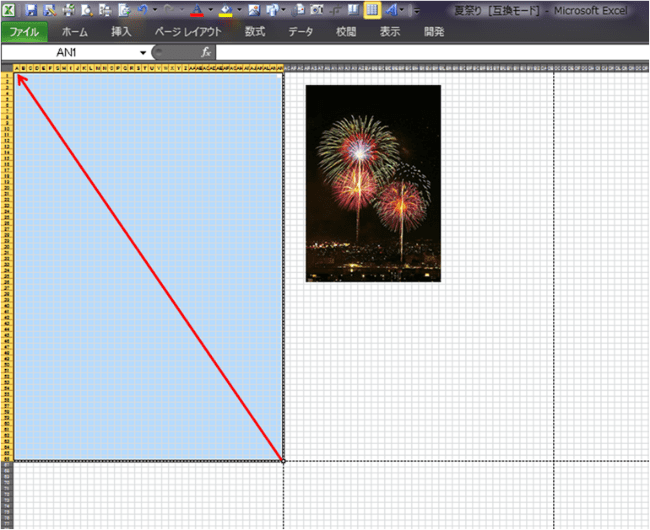
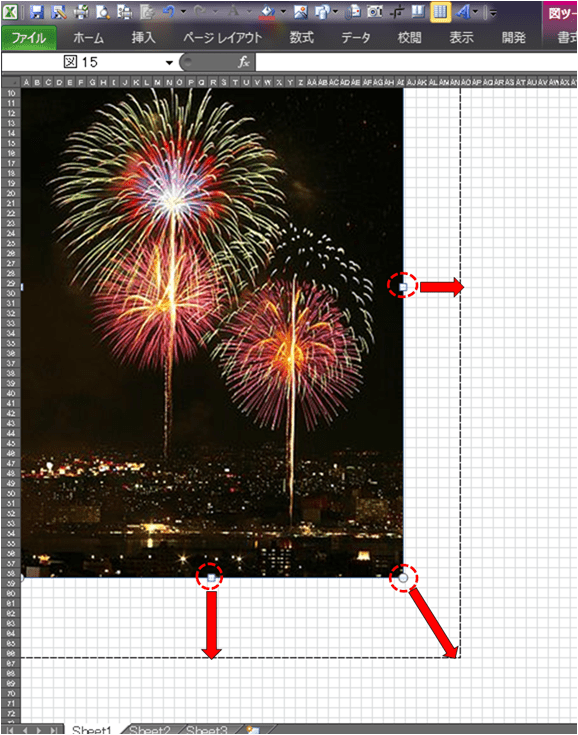
画像を動かす前に、印刷範囲を設定します。
上の画像のように、1ページを示す線の端から対角線上の端まで選択します。

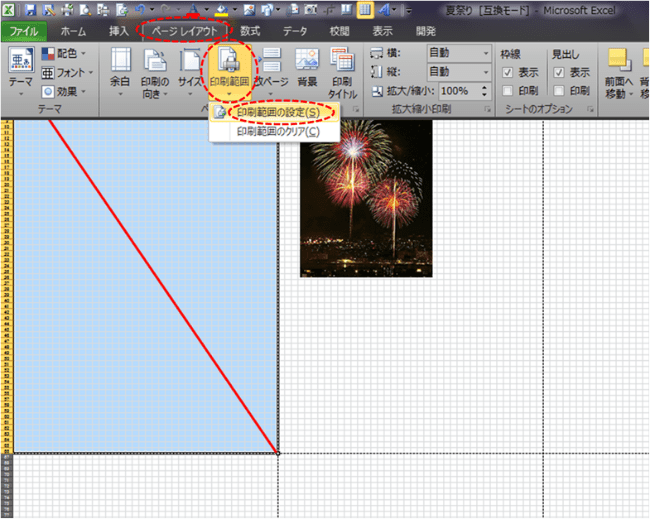
次に、メニュー「ページレイアウト」 ⇒ 印刷範囲 ⇒ 印刷範囲の設定
で、印刷時のはみ出しを防ぎます。
画像の移動とサイズ調整

印刷範囲が設定されたら、画像を移動させます。
画像を左上の端まで移動させ、その後画像を縦や横・斜めに引きのばしながら、調整していきます。
印刷範囲を示す線の上まで引きのばしましょう。
印刷範囲が設定されているので、多少はみ出しても構いません。
ワードアートの挿入と設定

では、文字を入れていきましょう。
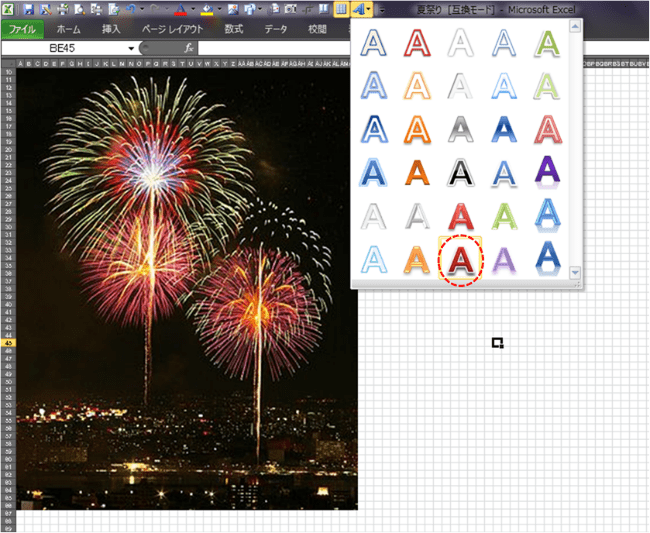
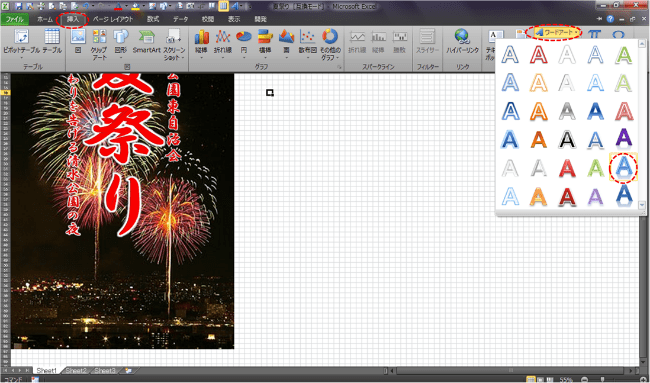
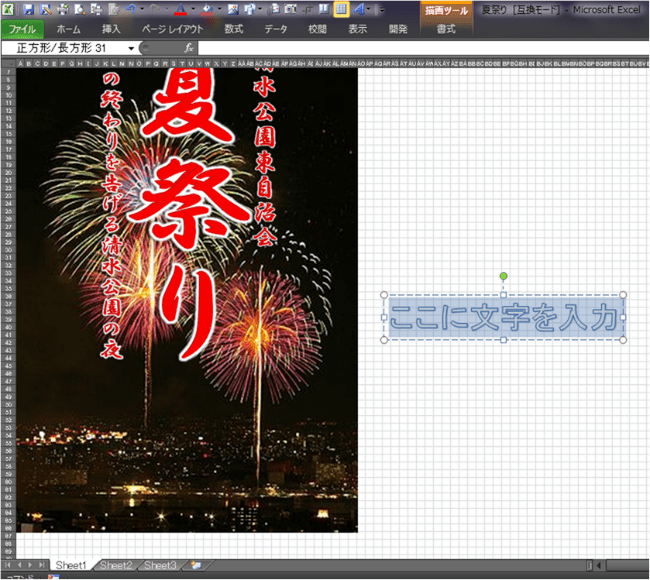
挿入 ⇒ ワードアート で、「ワードアート」を挿入してください。

どれでもいいですが、今回は背景が黒っぽいので、上の画像のように赤っぽい文字を入れてみましょう。
挿入したら、大きさを調整できるように調整していきます。

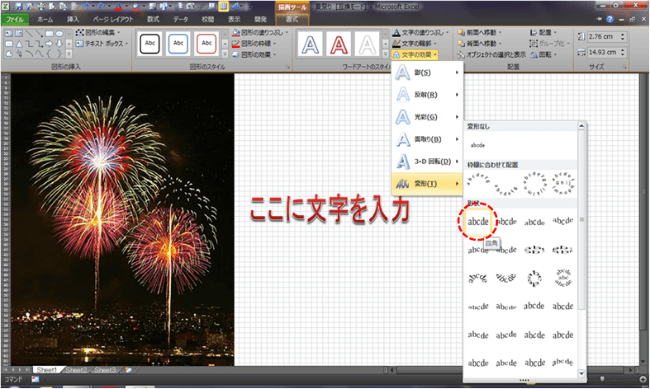
「ワードアート」を選択してから、
メニュー「書式」 ⇒ 文字の効果 ⇒ 変形 ⇒ abcd(四角)
と、設定します。
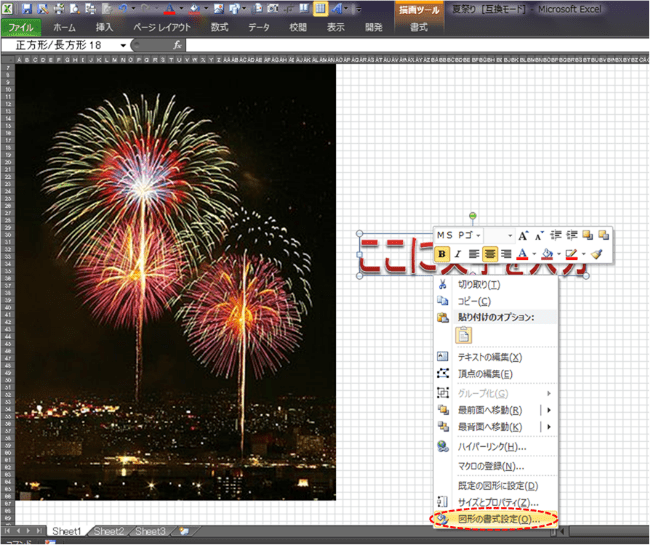
さらに、「ワードアート」を選択したまま、

「ワードアート」上で右クリックをしてコマンドボックスを出し、
「図形の書式設定」をクリックして、図形の書式設定ボックスを開きます。

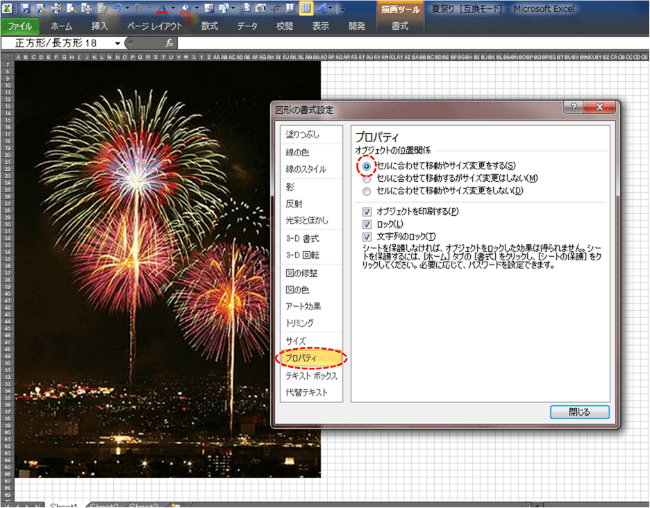
図形の書式設定ボックスが開いたら、
プロパティ ⇒ セルに合わせて移動やサイズ変更をする☑
と設定しましょう。
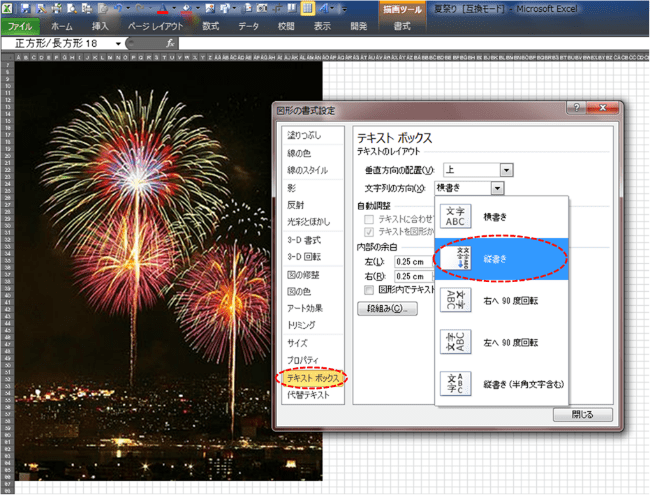
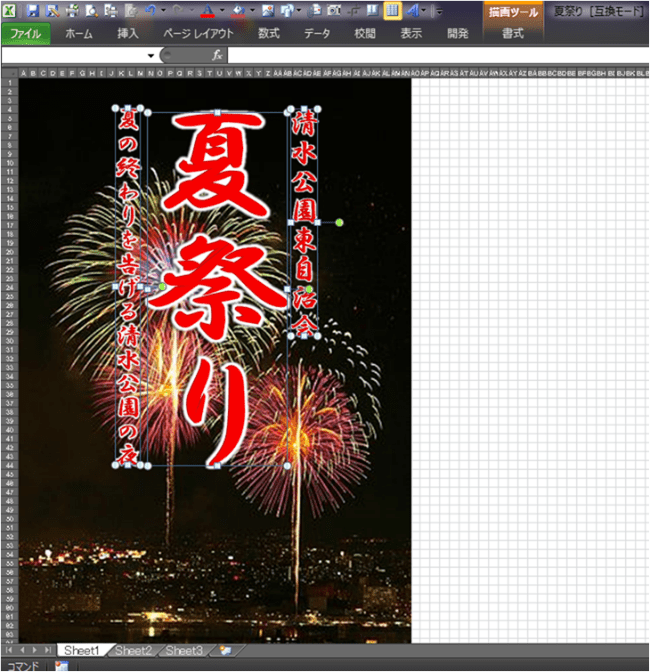
次に、和テイストに仕上げたいので、ワードアートの文字を縦書きに変更します。

図形の書式設定ボックスを開いたまま、
テキストボックス ⇒ 縦書き
と、設定していきます。
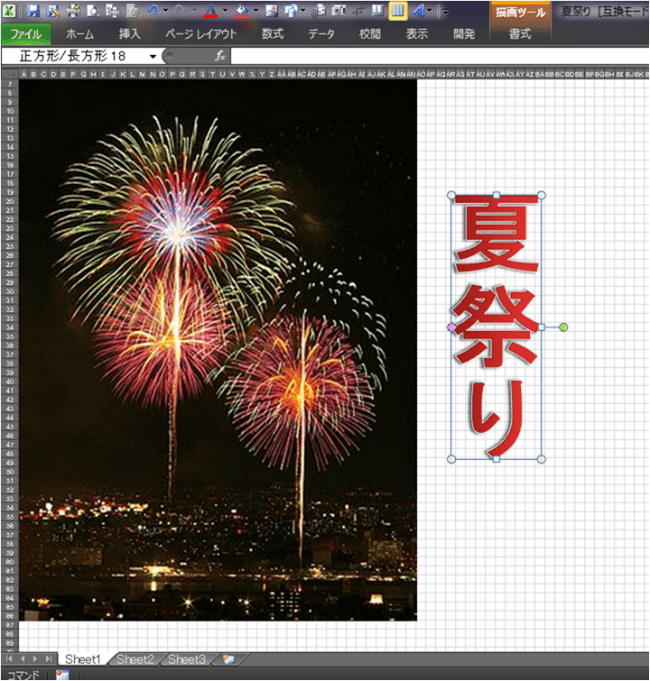
ワードアートが縦書きに変更されました。

今度は、画像とワードアートを重ねていきます。
ワードアートを選択してから画像の中心方向へ移動させます。
文字を重ねてみると、文字が目立つかどうか判断できるようになります。

上の画像の場合、黒っぽい背景にダーク系の赤文字を重ねているので、文字が若干埋没しているかのように見えてしまいます。
文字に何らかの変更を加えたほうがいいかなということが判断できます。
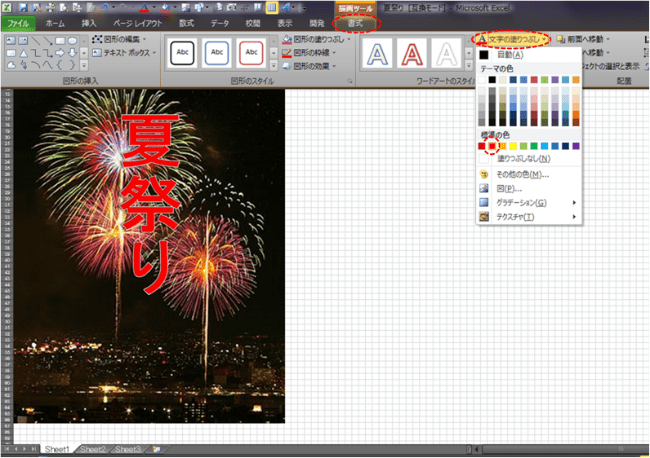
文字の色を変更してみましょう。

ワードアートをクリックして選択した状態にしてから、
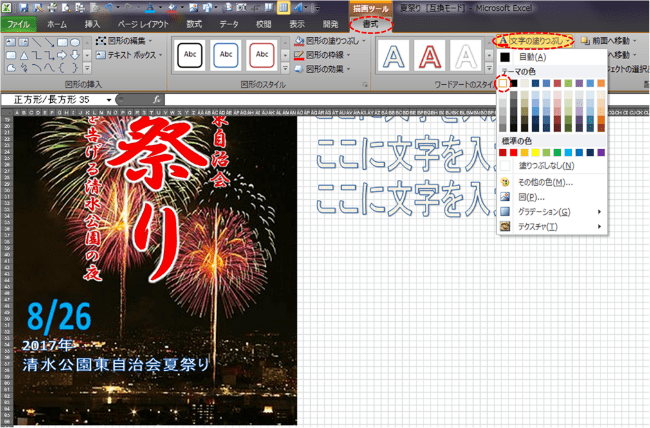
上の画像のように、
「書式」 ⇒ 「文字の塗りつぶし」 ⇒ 「赤」
とクリックします。
すると、「ダーク系の赤」から「鮮やかな赤」に変更され、少しは目立つようになりました。
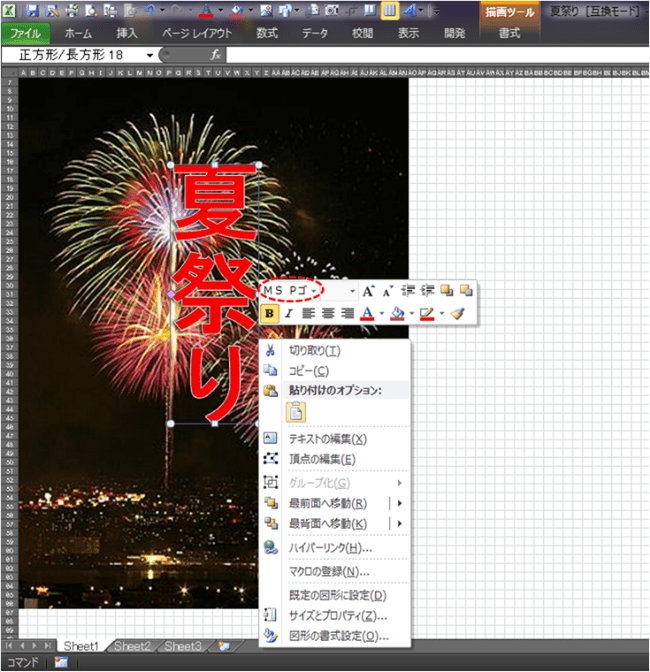
ワードアートのフォント変更
次に、フォントを変えてみましょう。

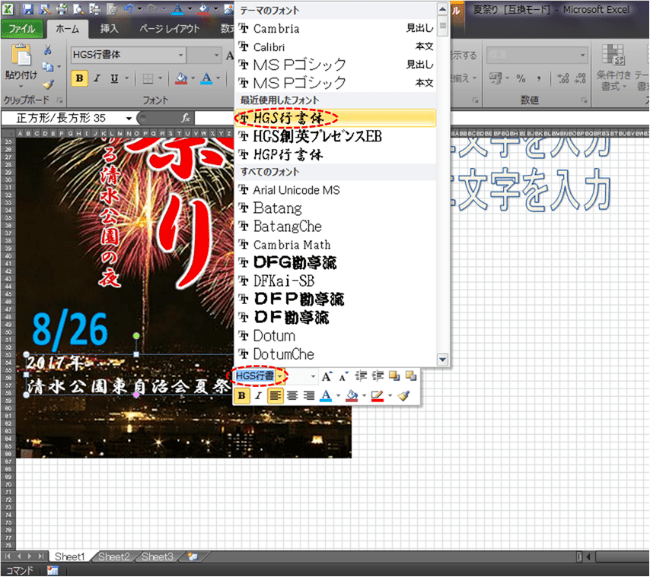
上の画像のように、ワードアートをクリックして選択した状態にし、マウスの「右」ボタンをクリックして、コマンドボックスを表示させます。
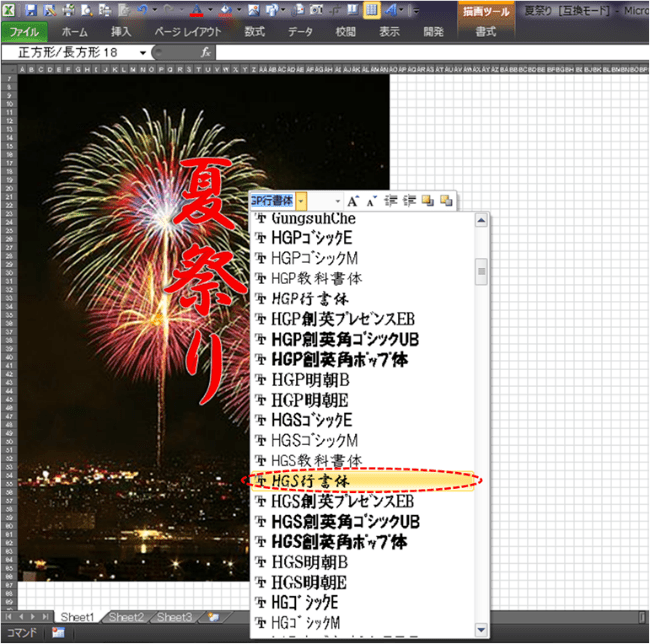
赤い丸で囲まれたフォントをの右側にある逆三角形「▼」をクリックします。
すると、様々なフォントが表示されました。

和テイストに仕上げたいので、「HGS行書体」を選択してみました。
筆文字のような感じの書体なので、より和風っぽくなってきたように思えます。
ただ、フォント変更によって文字の太さが変わってしまうことがよくあります。
今回はフォント変更によって文字が細くなってしまったので、前より目立たなくなってしまいました。
分かりやすいポスターに仕上げるためには、もう少し文字を加工して目立つようにしたほうがいいと思います。
文字の効果
「文字の効果」にある「光彩」を使って、文字を目立つように加工していきたいと思います。

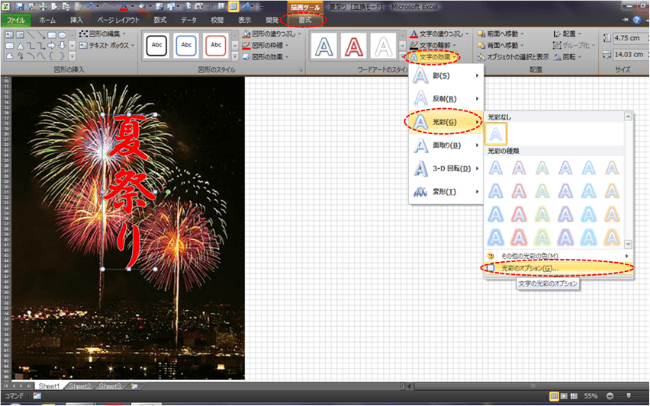
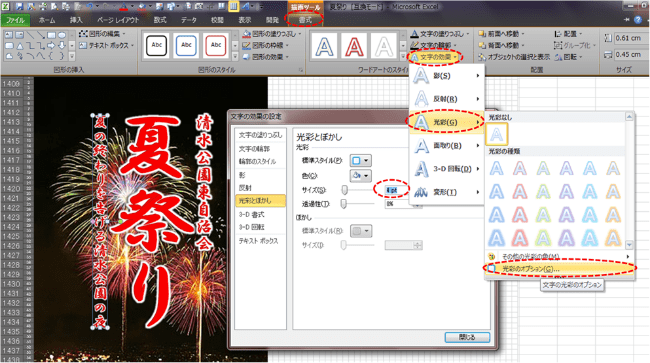
上の画像のように、ワードアートをクリックして選択した状態にしてから、
「書式」 ⇒ 「文字の効果」 ⇒ 「光彩」 ⇒ 「光彩のオプション」
をクリックして、「文字の効果の設定」ボックスを開きます。
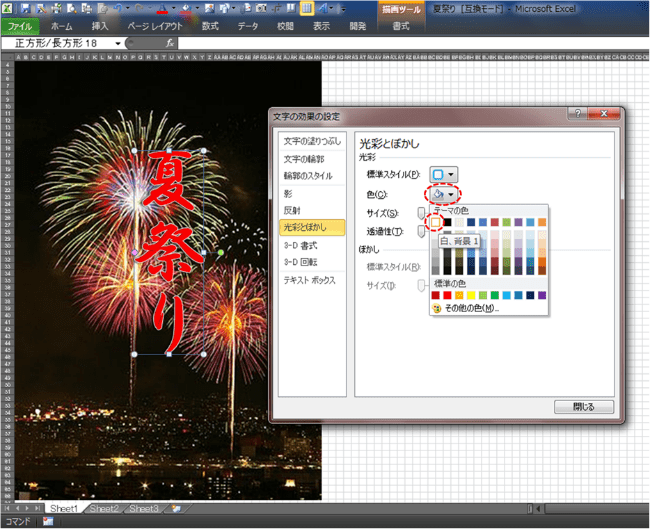
「文字の効果の設定」ボックスが開きました。

設定ボックスの左側の「光彩とぼかし」が選択されていることを確認し、まず色を変更します。
赤丸で示した「色」の右にあるバケツの逆三角形「▼」をクリックし、カラーパレットから「白」を選択します。
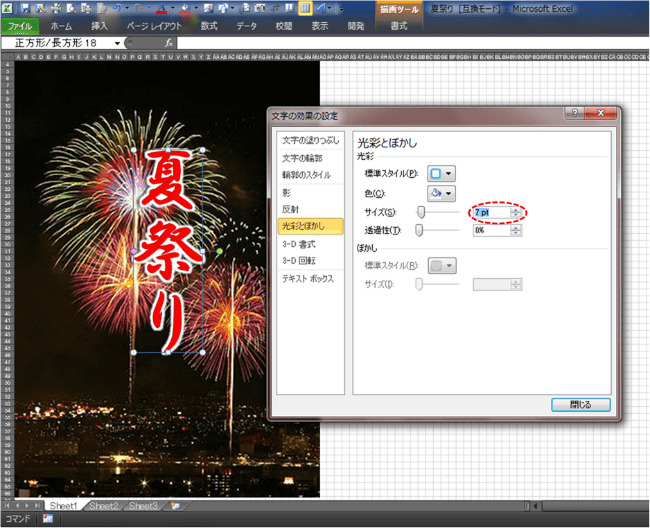
次に「光彩のサイズ」を変更します。

「サイズ」の横にある「つまみ」をスライドさせてもいいですが、微調整が難しいので、一番右側の上下三角形「▲▼」をクリックして、サイズを微調整します。
状況にもよりますが、今回の場合は「7pt」くらいがちょうどいいと思ったので、そのように設定しました。
色・フォント・文字の効果等の調整が決まったら、適度な大きさに拡縮してバランスの良い場所に配置しましょう。
ワードアートのコピー・貼り付け

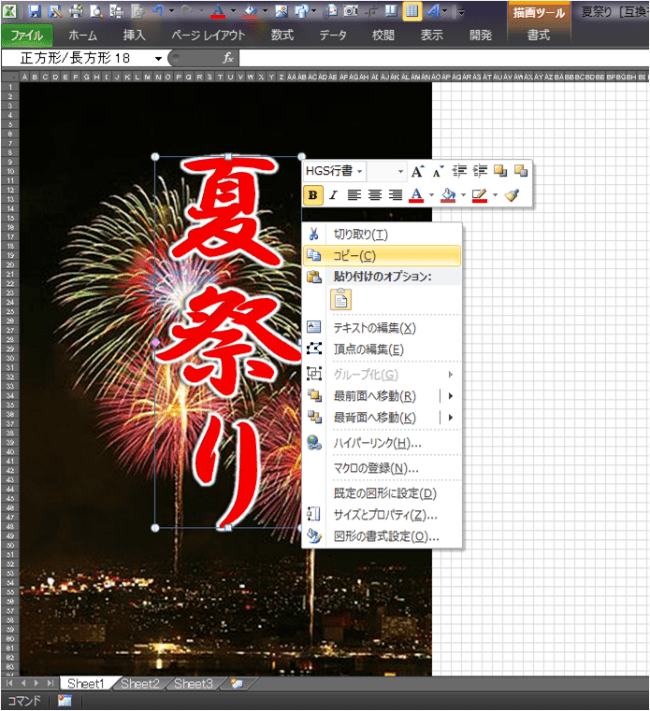
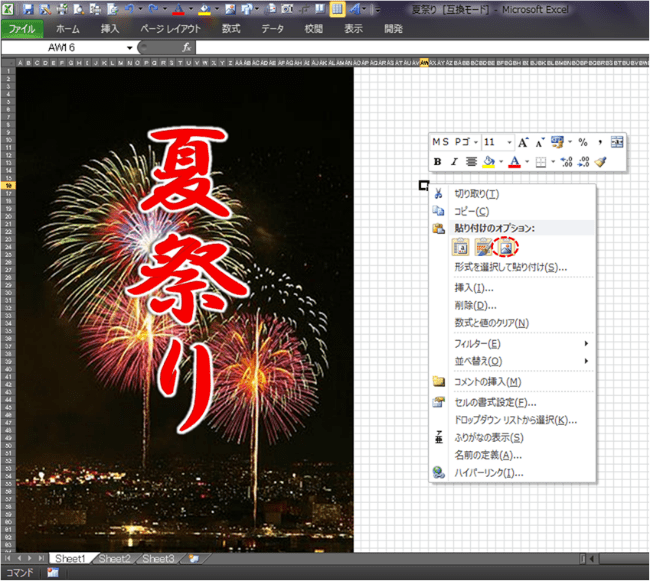
設定し終わった「ワードアート」を何個かコピーして、サブタイトルを作ってみましょう。
上の画像のように、「ワードアート」選択、右クリックで、コマンドボックスからコピーを選択します。
次に、「貼り付け」をしていきます。

任意の場所で右クリックをして、コマンドボックスから「貼り付け」をクリックします。
いろいろ設定し終わった「ワードアート」をコピーして使うことで、いちいち何回も設定しなくて済みます。
何回か繰り返し、複数コピーしておきましょう。
ワードアートのサイズ変更

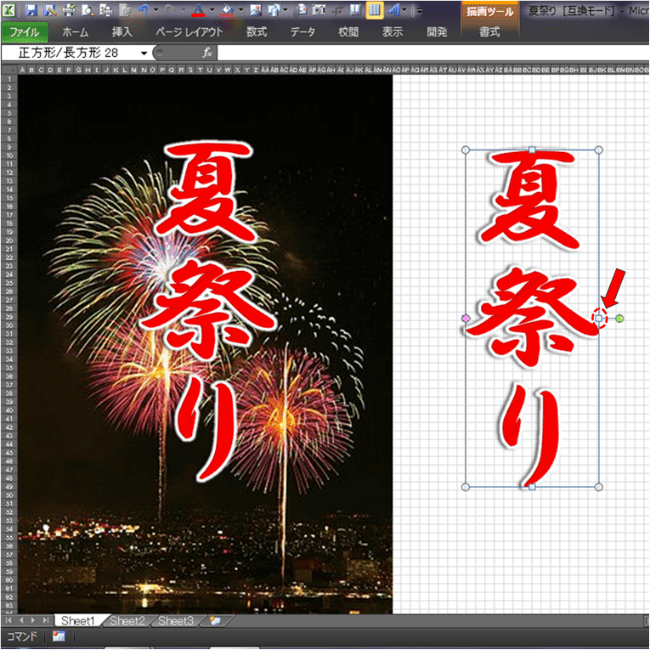
コピーしたワードアートを使って、サブタイトルを作ります。
文字を入れる前に、まず大きさを調整します。
「ワードアート」の調整が済んでいるので、矢印で示した部分をドラッグすることで簡単に文字を拡縮できると思います。
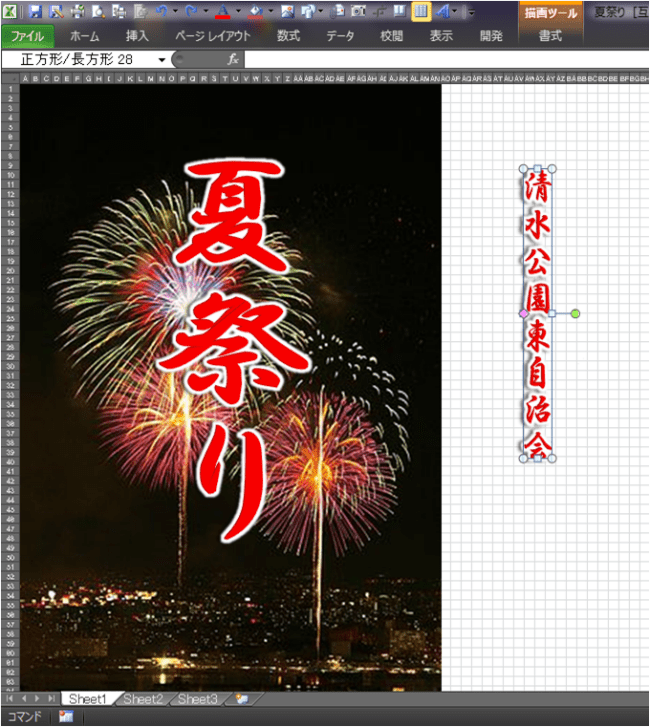
ワードアートに文字を打ち込む

次に、「ワードアート」の枠内をクリックすると、周りの実線が点線に変わり、文字が打ち込めるようになります。
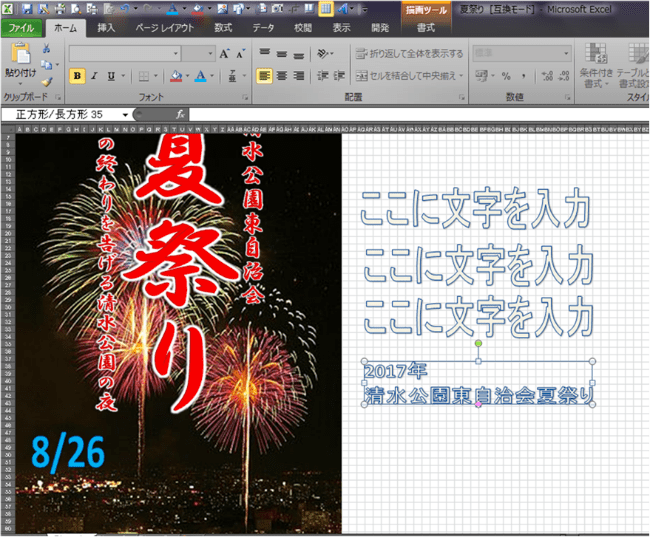
上の画像のように「清水公園東自治会」と打ち込んでみました。

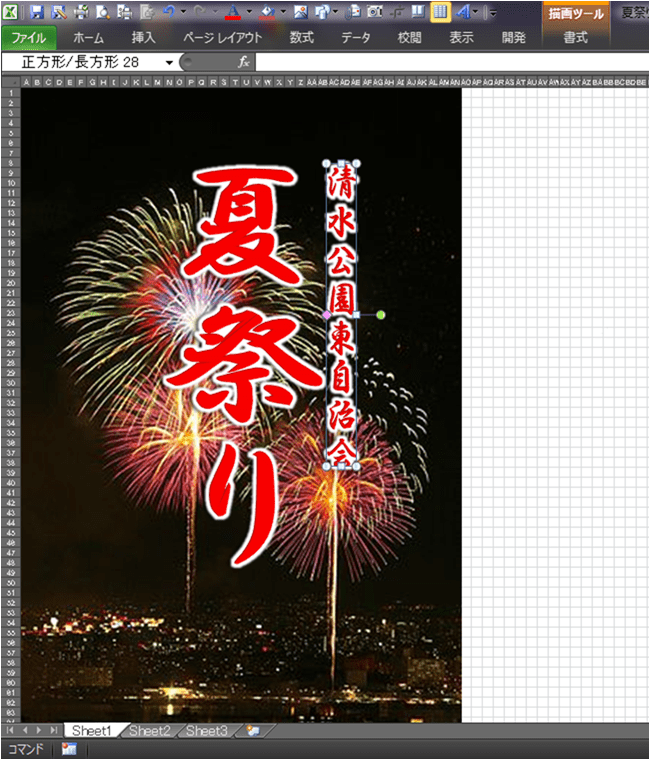
「夏祭り」のメインタイトルの横に、サブタイトルとして動かしてみました。
アンバランスなので、もうひとつ左側にサブタイトルを作ってみます。

バランスは良くなったかもしれませんが、サブタイトルが目立ち過ぎているような気がします。
原因として考えられるのは、サブタイトルの光彩の白い部分が目立ち過ぎていることだと思います。
「夏祭り」というメインタイトルの大きな文字をコピーしてサブタイトルを作ったまでは良かったのですが、サイズを変更したことで不具合が起きました。
「光彩サイズ7pt」の大きな文字を縮小して小さな文字を作っても、「光彩サイズ7pt」は変わらないので、文字の占める白い光彩部分の比率が大きくなってしまったのです。
でもそれは光彩を設定し直せば済むことで、「ワードアート挿入」・「サイズ変更設定」・「色」・「フォント」・「光彩」のすべてを設定しなければならない手間を考えればはるかに楽だと思いますので、コピーを使うのがベストです。
サブタイトルの「光彩のサイズ」を小さくしていきまよう。

上の画像のように、サブタイトルのワードアートをクリックして選択した状態にしてから、
「書式」 ⇒ 「文字の効果」 ⇒ 「光彩」 ⇒ 「光彩のオプション」
をクリックして、「文字の効果の設定」ボックスを開きます。
「7pt」で設定されていたサイズを「4pt」に縮小してみました。
同様にもう一対のサブタイトルも、同じ「4pt」に縮小していきます。
必要事項の入力

日付・時間・場所・催し物等、その他必要項目を追加していきましょう。
ポスターの下の部分に打ち込んでいこうと思います。
メインタイトル・サブタイトルが中心に寄り過ぎているので、上の画像のように上へタイトルをスライドさせます。
小技ですが、「Ctrlキー」を押したまま、「メインタイトル」・「サブタイトル①」・「サブタイトル②」とクリックしていくと、3つ一緒に選択することができます。
3つ選択出来た時点で「Ctrlキー」を放し、ワードアートを移動させれば、3つの間隔を維持したまま、好きな場所へ移動できます。
ワードアートの挿入と設定

では、文字を入れていきましょう。
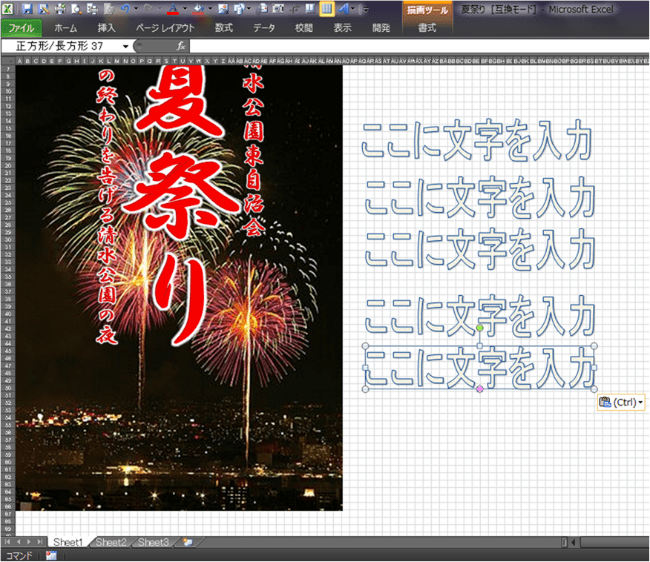
上の画像のように「ワードアート」を挿入してください。
挿入したら、大きさを調整できるように調整しましょう。

「ワードアート」を選択してから、
メニュー「書式」 ⇒ 文字の効果 ⇒ 変形 ⇒ abcd(四角)
と、設定します。
さらに、「ワードアート」を選択したまま、
「ワードアート」上で右クリックをしてコマンドボックスを出し、
図形の書式設定 ⇒ プロパティ ⇒ セルに合わせて移動やサイズ変更をする☑
と設定しましょう。
ワードアートのコピー・貼り付け
設定し終わった「ワードアート」を何個かコピーしましょう。
「ワードアート」選択、右クリックで、コマンドボックスからコピーを選択します。
次に任意の場所で右クリックをして、コマンドボックスから「貼り付け」をクリックします。
何回か繰り返し、複数コピーしておきましょう。

このような感じになりました。
いろいろ設定し終わった「ワードアート」をコピーして使うことで、いちいち何回も設定しなくて済みます。
ワードアートに文字を打ち込む
これを使って文字を入れていきましょう。
「ワードアート」をドラッグして動かし、大きさを調整します。
「ワードアート」の調整が済んでいるので、簡単に拡縮できると思います。
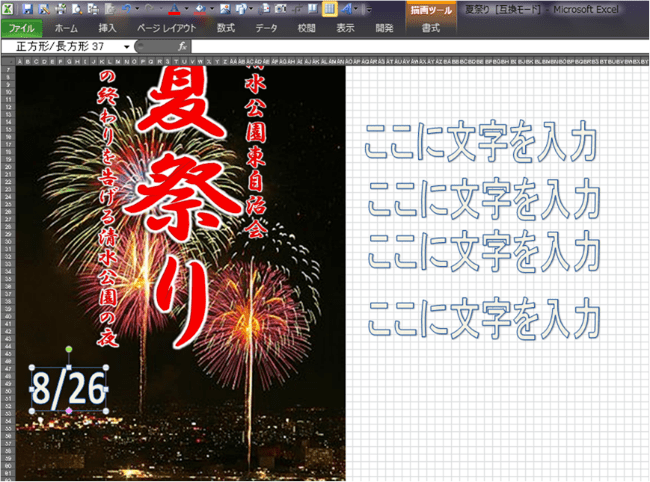
次に、「ワードアート」の枠内をクリックすると、周りの実線が点線に変わり、文字が打ち込めるようになります。
日付を「8/26」と打ち込んでみました。

日付というのは、タイトルの次に重要な要素なのではないかと思います。
ここはあえて、調和しそうにない奇抜な色で目立たせてみましょう。

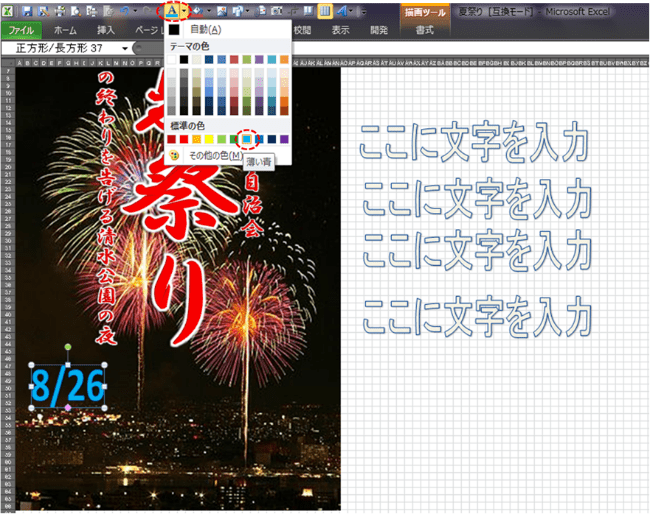
ワードアートをクリックして選択した状態にし、
「A(フォントの色)」の右にある逆三角形「▼」 ⇒ カラーパレット ⇒ 奇抜な色
と選択していきます。
「A(フォントの色)」は、上のコマンドボックス、または右クリック、またはメニューの書式の中にあります。
ここでは「薄い青」を選択してみました。
使っていない色なので、かなり目立っています。
さらに項目を追加していきます。

あらかじめ複数コピーしておいたワードアートを使います。
一応、項目の方にもメインタイトルで表示した夏祭りである旨の文書も入れておきます。
この文字を画像に重ねていきますが、最初に選択したワードアートが「青い輪郭の白文字」だったので、さほど目立っていないというか、読みにくくなっています。
文字自体は白く塗られているワードアートなので、輪郭も白にして、真っ白な文字にしてみましょう。

ワードアートをクリックして選択した状態にしてから、
「書式」 ⇒ 「文字の塗りつぶし」 ⇒ 「白」
とクリックしていきます。
フォントも変更してみましょう。

目立つようになったので、和テイストイメージで、右クリックから「HGS行書体」を選択してみました。
上のタイトルと同じフォントなので、全体的な調和がとれるようになりました。
次に、細かい内容を追加していきます。

ワードアートでもいいのですが、細かい文字は「テキストボックス」が便利だったりします。
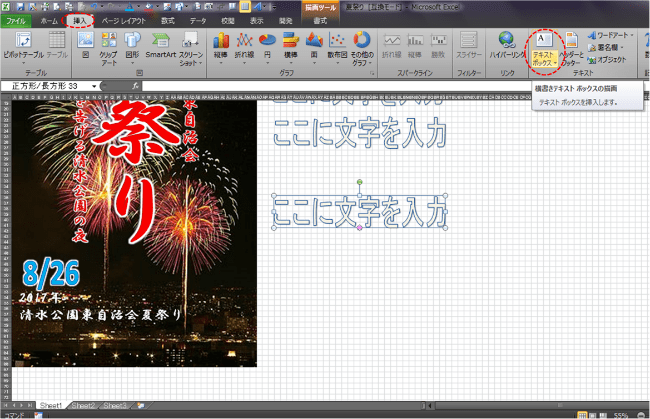
上の画像のように、
メニュー「挿入」 ⇒ テキストボックス
で、任意の場所をクリックすると、テキストボックスが挿入されます。
初期設定は文字が「黒」なので、背景に応じた文字の色を選びます。
ここでは、文字の色を「白」にして、詳細事項を打ち込んでみました。

テキストボックスの詳しい使い方については、
「いろいろ編②見やすい文書を作ってみよう」
を参考にしていただければ詳しく記載されていますので、参考にしてみてください。
印刷プレビューで確認してみよう

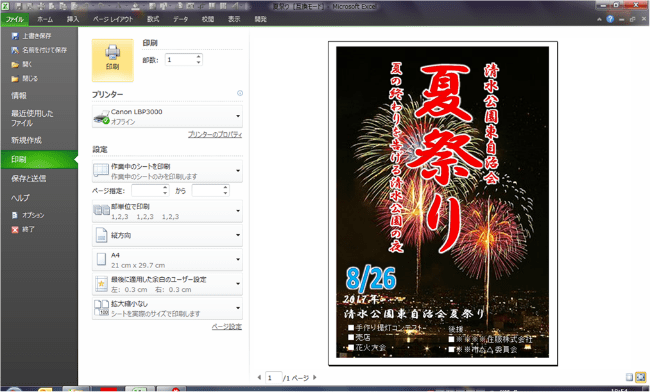
「印刷プレビュー」を開いて、全体像を確認してみましょう。
かなり完成に近くなってきました。
ただ、こうやって全体像を見てみると、いろんな「ミス」に気付きます。
画像で雰囲気を出しながら、「いつ」・「どこで」・「何を」やるのかを伝えるのがこのポスターの目的ですが、
上の画像を見てみると「8/26に夏祭りをやる」ということしか記載されていません。
「どこで」・「何時から」を追加しましょう。
ワードアートの挿入

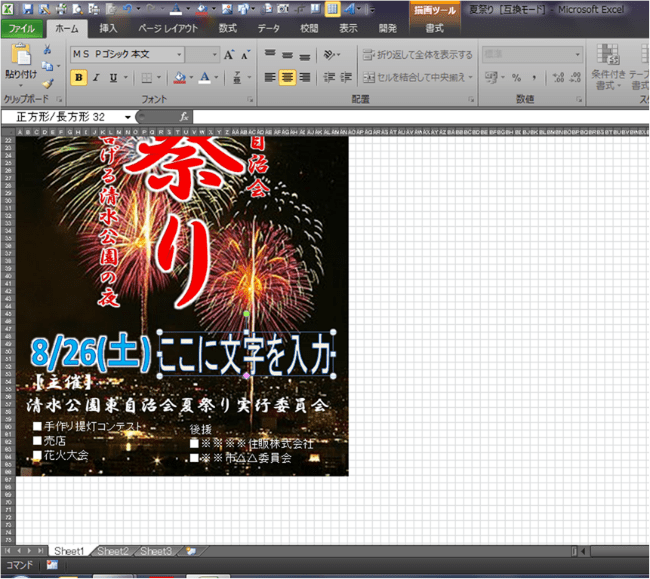
先にいくつかコピーしていたワードアートを空いている場所にドラッグします。
日付の横がすっぽり空いていたので、その空間を活用して、時間と場所を記載してみましょう。
ワードアートの枠内をクリックし、文字を打ち込んでいきます。

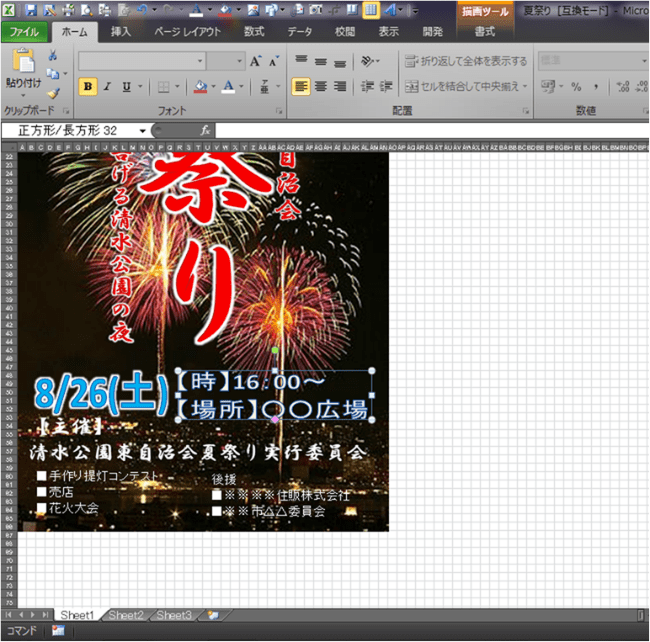
一つのワードアートで改行をしながら、2行で【時】と【場所】を明記しました。
ワードアートを装飾して、文字を目立たせていきましょう。
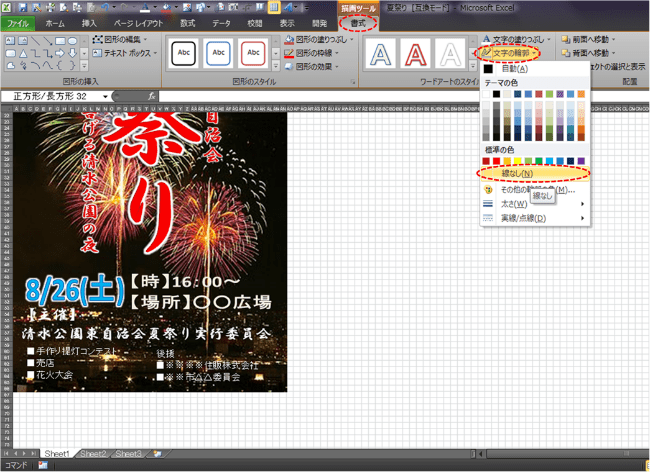
文字の装飾

ワードアートをクリックして選択した状態にし、
「書式」 ⇒ 「文字の輪郭 ⇒ 「線なし」
をクリックし、白い文字にしてみました。
どうでしょうか?
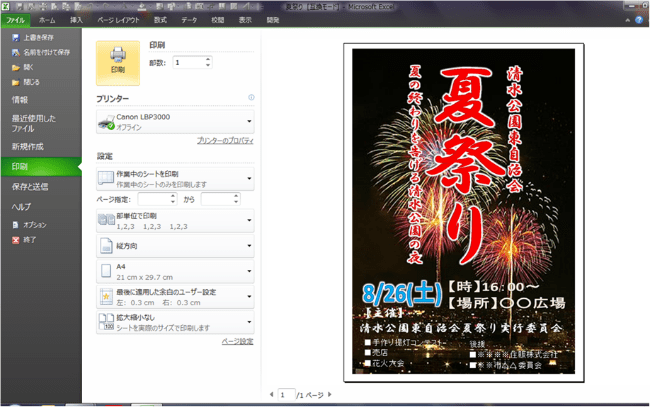
再度、印刷プレビューで確認してみましょう。

色や配置のバランスや、はみ出し、記載漏れ等をチェックしましょう。
完成

特に偏りもないので、夏祭りのポスターの完成です。
今回も「クリップアート」を使ってポスターを作成しました。
自分で撮影した画像や、著作権フリーの画像を使っても作れるので、
これを応用していろいろ作ってみましょう。
スポンサーリンク
