数式バー

「数式バー」はいろんな計算をしたり、条件に見合うものを抽出したりする便利ツールです。
また、ワードアート等と関連(リンク)させれば、便利なフォーマットも作れます。
簡単にやってみましょう。
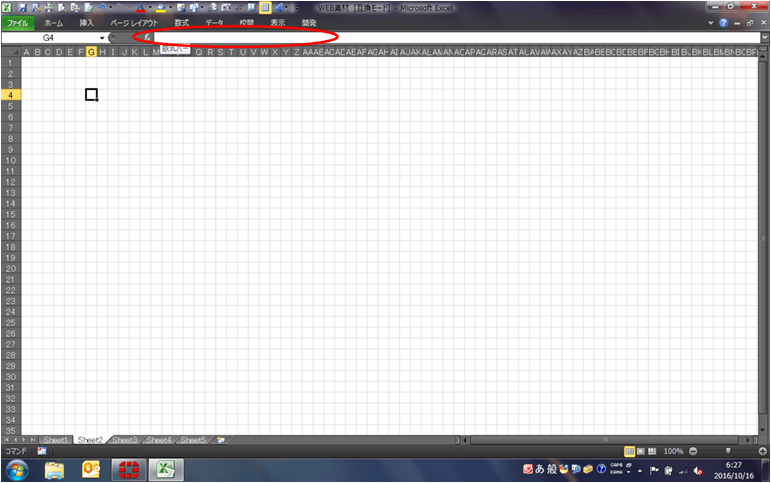
数式バーってどれ?

上の画像の赤丸で囲まれた部分が「数式バー」です。
ここはセルの状態を表示したり、実際に打ち込んだりします。
セルに表示できなくて「#」となっているところも、数式バーは正確に表示してくれます。
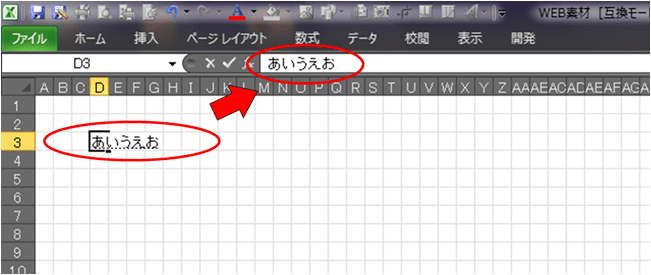
セルと数式バーの関係

セルに「あいうえお」と打ってみました。
数式バーにきちんと表示されます。
セルと数式バーは、いつも連動している証しですね。
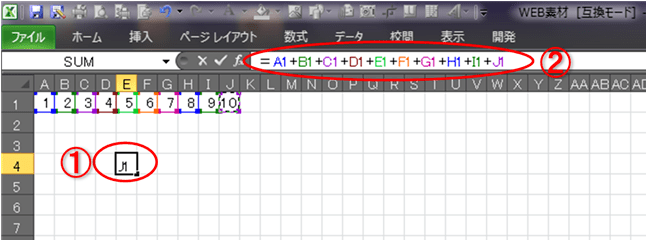
数式バーで計算をする

では、簡単な計算をしてみましょう。
任意のセル(ここではE4)に「A1からJ1」の数の合計を計算してみます。
「E4」をクリックして、数式バーをクリックします。
数式バーに「=」を打ち込むと計算が始まると認識するので、「=」の後に、
「A1クリック」⇒「+」⇒「B1クリック」⇒「+」・・・と繰り返します。
「J1クリック」までして「Enter」キーを押せば、計算が完了します。
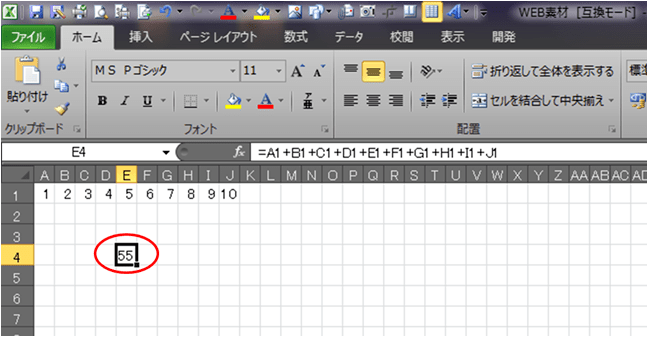
どうですか? できましたか?
本当は「SUM関数」を使えば一瞬で出来るのですが、関数は慣れてきたらにしましょう。

55になりましたね。
これを応用すれば、縦でも横でも離れていても、計算が可能です。
数式バーとワードアートのリンク

次は、ワードアートと関連(リンク)させてみましょう。
関連させたい「ワードアート」と「セル」を、数式バーでリンクさせます。
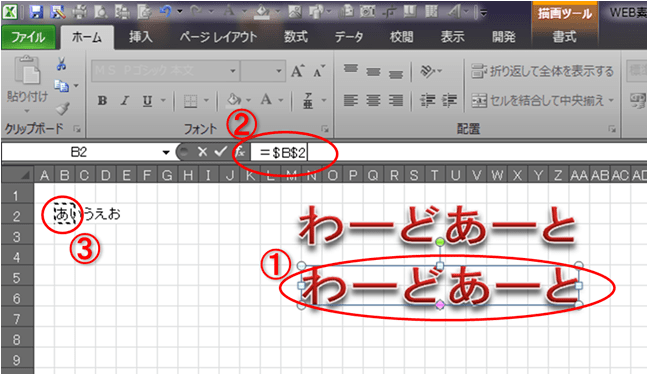
始めに「ワードアート」選択し、次に「数式バー」をクリックします。
計算式の時と同じように「=」と打ち込み、次にリンクさせたいセル「B2」をクリックします。
すると「数式バー」に「=$B$2」と表示されるので、「Enter」キーを押します。
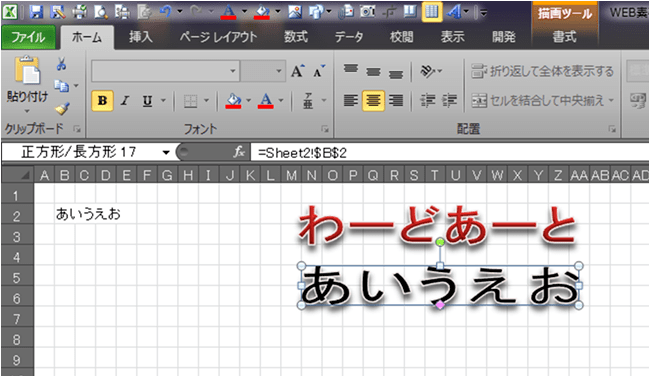
これで、「ワードアート」と「セル」がリンクしました。簡単ですね!

リンクさせた「ワードアート」が黒文字の「あいうえお」に変わりました。
黒文字に変わったのは、おそらくリンク元の「B2」の書式が反映されたからです。
リンクさせる前に「B2」が赤文字だったら、リンク先も赤文字になっていると思います。

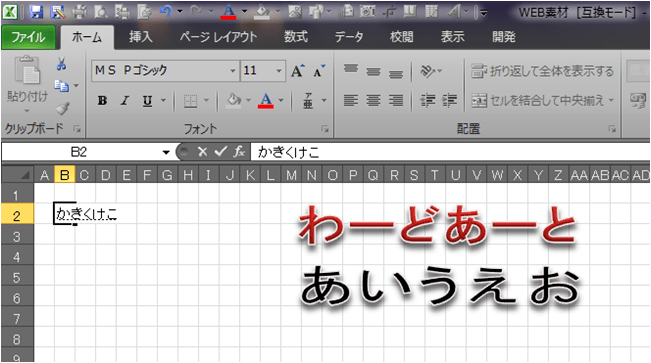
リンク元の文字をいじってみましょう。
「かきくけこ」と入力してみます。
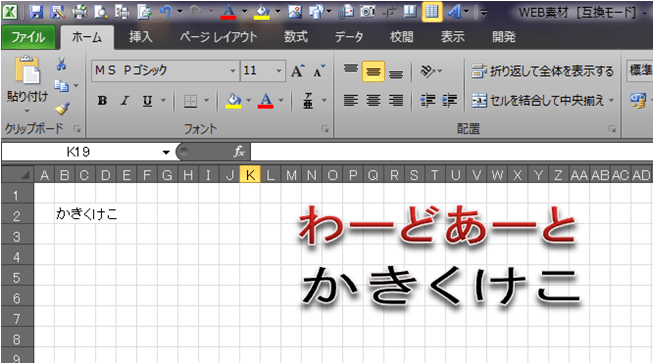
リンク先のワードアートが「かきくけこ」になったら成功です。

なりましたね! 関連(リンク)の成功です。
これを活用して、様々なフォーマットが作れます。
使う場面が多いので、しっかりマスターしましょう!
スポンサーリンク
